What is a Google Maps API Key?
Certain WordPress plugins and applications on your website require the functionality of Google Maps. In order to integrate that functionality into your website, you need a Google Maps API key – a code which you can get on the Google Maps Platform website.
Billing for Google Maps
On July 16, 2018, Google made it mandatory for all users of their Maps API keys to enable billing. This doesn’t necessarily mean that it will cost you anything to use their integration that allows you to display Google maps on your website, or mobile app. When you sign up, you are automatically allocated $200 in free usage for Maps, Routes, and Places every month. In any case, for basic maps, you will need a lot of web traffic – upwards of around 28000 views of the Google maps on your site, before you start paying for the service. So for most website owners, the service is essentially still free, even though Google now insists that you enable billing on their platform.
To get a Google Maps API Key, start here:
To get an API key using the Google Cloud Platform Console, you will be asked to:
- Pick one or more products,
- Select or create a project, and
- Set up a billing account.
- Restrict usage of your API Key (this protects it so it can only be used on your website.)
- Log in to your Google account (assuming you have a Gmail address or other Google service, which means you already have a Google account. If not, you can sign up for a free Gmail account.)
- Go to https://developers.google.com/maps/documentation/javascript/get-api-key
- Scroll down and click the GET STARTED button:
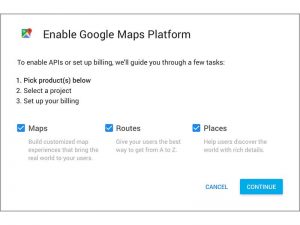
- When you see this screen, select Maps, Routes and Places, and click Continue:

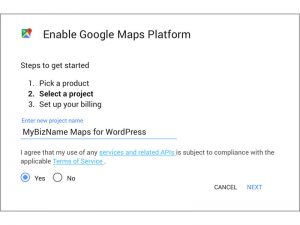
- Select “Create a new project” and enter a logical name that relates to your website (so you’ll know what this API key is for when you see it in a list), and agree to the Terms of Service.

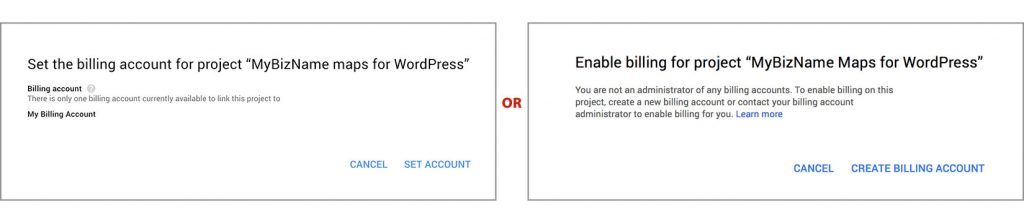
- Set the billing account – if you already have one, click “Set Account” or click “Create Billing Account” and enter your details to enable billing:

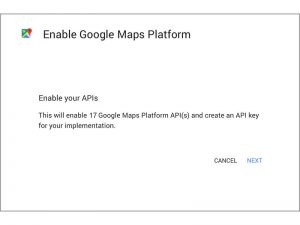
- After you have enabled billing, you will see this screen to Enable your APIs. Click Next.

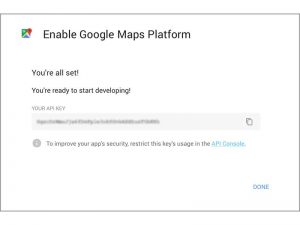
- Then you’ll see this screen which shows your API key – copy and send the API key to your web developer to place on your website.

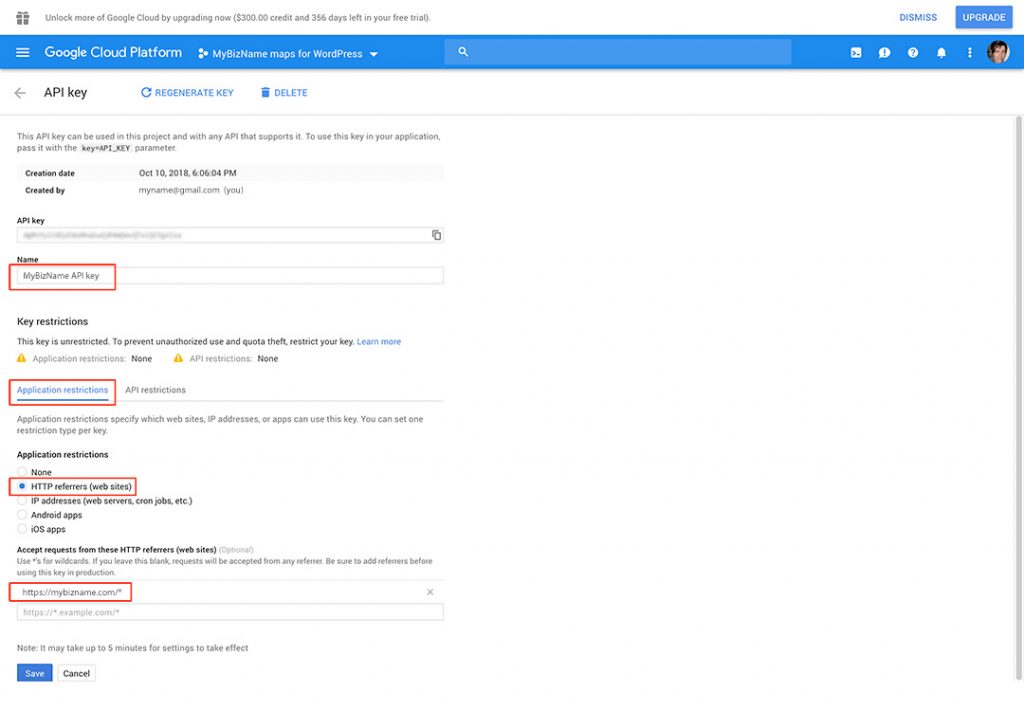
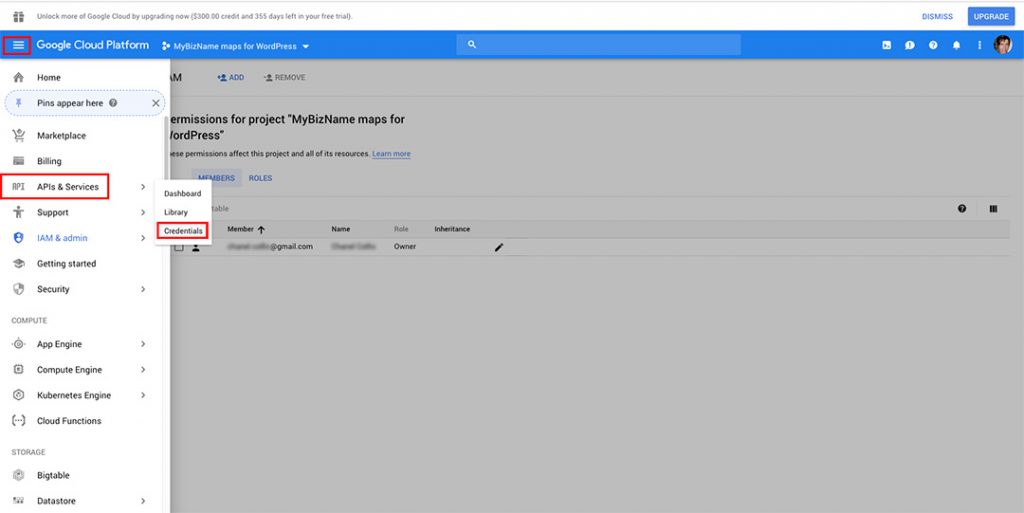
- Lastly, you’ll want to restrict usage of your API key to make it more secure, so go to the API Console.
• Click on the name of the project you just created.
• Click on the top left “hamburger” menu (the 3 horizontal lines) then select >APIs and Services >Credentials
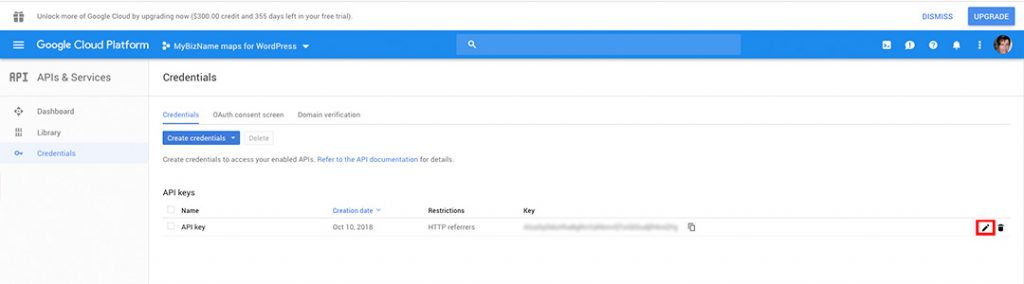
- Click on the pencil icon to edit your API key:

- Click on “Application Restrictions” and select “HTTP referrers (web sites)“. In the field below that, enter your website address, including https, and add a forward slash and an asterisk at the end /*
Example: https://mybizname.com/*
Remember to click the blue “Save” button, and you’re done!